今回はPlotlyという描画ライブラリのPythonでの描画手法について紹介したいと思います!
PlotlyはPlotly社が提供しているライブラリで、Python以外にもRやJavaScriptなどでも使うことができる優れものです。
このPlotlyを使った描画の最大の特徴は、簡単にインタラクティブなグラフを作れるところだと思います。
普通のmatplotlibで作ったグラフだと静的で動きませんが、Plotlyで作ったグラフはマウスでグリグリすると動くのです!
例えば地図プロットを作れば、ズームイン/ズームアウトも容易なのでとても見やすいグラフになります。
まだ使ったことがない方はぜひやってみてほしいです。
======================================================
これからデータサイエンスを学んでいきたいという方向けに「Pythonによるデータサイエンス」動画を提供しています。
基礎編・応用編それぞれ35時間以上の動画となっており、今なら約60%OFFですので、ぜひチェックしてみてください!
Python/Plotlyの描画手法
Plotlyで描画をするときにまず理解しておきたいのが以下の3つです。
2. Trace → グラフの実体
3. Layout → グラフのレイアウト
上に書いてある通り、Figureが描画全体、Traceがグラフの実体、Layoutがグラフレイアウトを表すオブジェクトになります。
この3つを記載(最小限ならFigureだけでもOK)して、描画をしていくことになります。
ただ、これだけではイメージが湧かないと思うので、実際にステップを踏んで描画をしていきましょう!
Plotlyのインストール
まずPlotlyのインストールですが、簡単です。
pipでインストールすることができます。
command
pip install plotly
基本の描画:go.figureによる描画の意味は?
では一番簡単な描画をしていきましょう!
まず、Figureでグラフ全体の箱を用意して、そのなかにTrace(グラフの実体、ここではgraph_trace)を入れるイメージです。
|
1 2 3 4 5 6 |
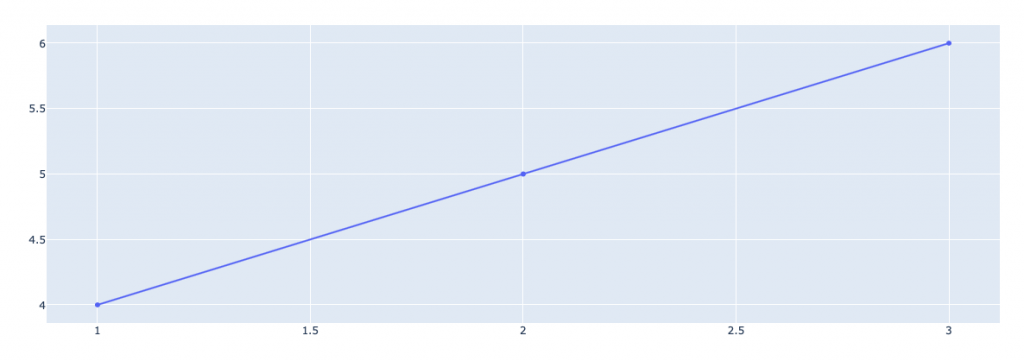
import plotly.graph_objects as go graph_trace = go.Scatter(x=[1,2,3],y=[4,5,6]) fig = go.Figure(data = graph_trace) fig.show() |

x=[1,2,3], y=[4,5,6]のラインプロットを作ることができました!
ただ、これではまだ情報が少ないので、グラフの設定を追加していきます。
これはtraceに情報を追加していくことで実現できます。
グラフの実体 Trace
今はまだただのラインプロットなので、色やマークのサイズなどを変えていきたいと思います。
その記述はgo.Scatter()の中にします(今はScatterプロットですが、グラフの種類によって異なる記載になります。)。
今回はmodeをlines+markersとして、ラインに加えてマーカー(点)もつけるようにしてみます。
そして、マーカーのサイズや色も指定します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
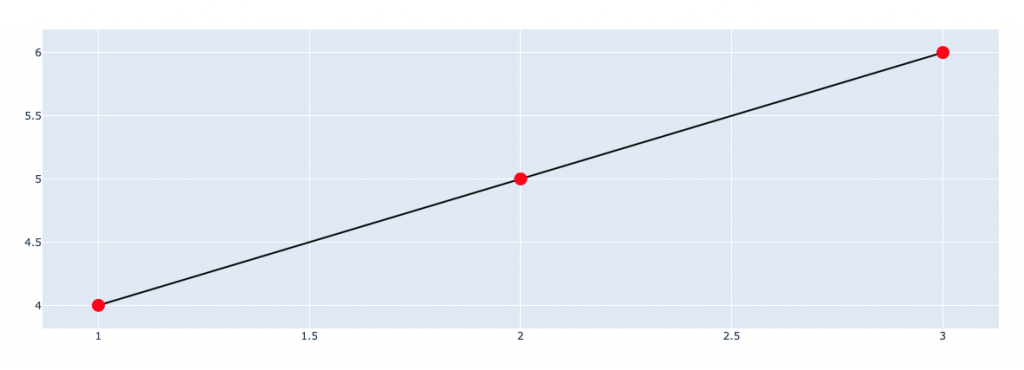
graph_trace = go.Scatter(x=[1,2,3], y=[4,5,6], mode="lines+markers", #"lines", "lines+markers", "markers" marker={ "size":15, "color":"red" }, line={ "color":"black" } ) fig = go.Figure(data = graph_trace) fig.show() |

すると、このようにグラフを少し装飾することができました!
こんな暗いでgo.Scatter()の中にたくさん情報を書いていけば、詳細なグラフの設定をすることができます。
グラフレイアウト Layout
次はグラフレイアウトをいじっていきます。
先ほどはグラフ自体の設定をしましたが、ここではグラフのレイアウト、つまりタイトルや軸の設定などを行います。
試しに、タイトルとx軸、y軸の設定をしてみましょう!
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
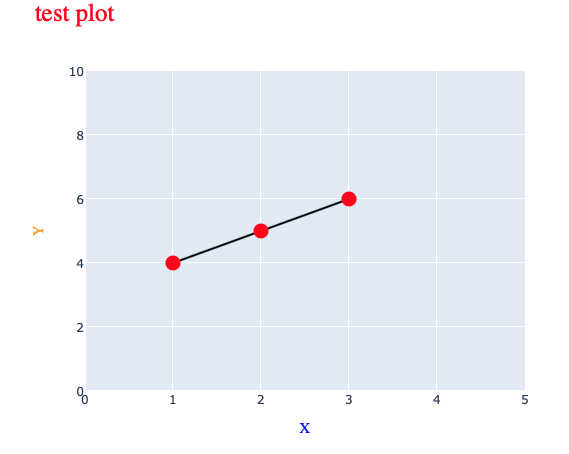
graph_layout = go.Layout(width=600, height=500, title={ "text":'test plot', "font":{"family":"times", "size":25, "color":"red"} }, xaxis={ "title":{ "text":"X", "font":{"family":"times", "size":15, "color":"blue"} }, "range":[0,5] }, yaxis={ "title":{ "text":"Y", "font":{"family":"times", "size":15, "color":"orange"} }, "range":[0,10] } ) fig = go.Figure(data = graph_trace, layout=graph_layout) fig.show() |

このように辞書型のような形で設定することができます。
しかし、この記載以外にも次のようなコードでも同様のレイアウト設定を行うことができます。
アンダースコアで変数をつなげていくイメージですね。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
graph_layout = go.Layout( width=600, height=500, title_text='test plot', title_x=0.5, #タイトル中央よせ xaxis_title_text='X', yaxis_title_text='Y', xaxis_range=[0,5], yaxis_range=[0,10], title_font_size=30, title_font_family='Times', title_font_color='red', ) fig = go.Figure(data = graph_trace, layout=graph_layout) fig.show() |
グラフ設定の追加 add_trace
ここまでで基本的なグラフ作成はOKなのですが、一応グラフの設定を追加する方法とレイアウトを追加する方法を紹介しておきます。
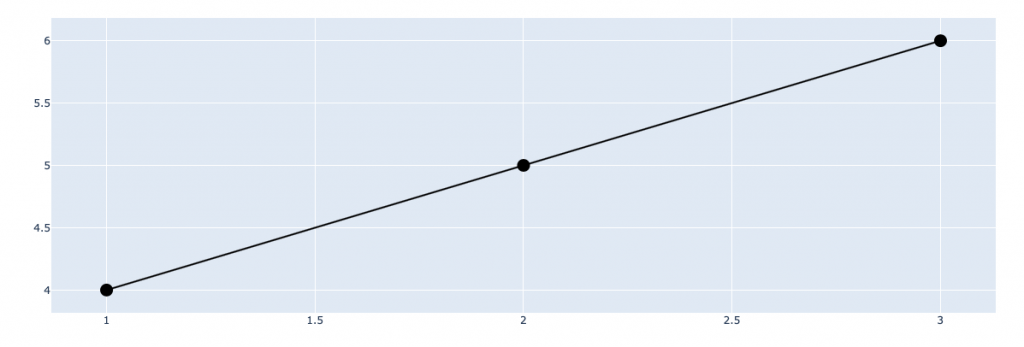
まず、このようなグラフがあったとします(上のグラフを同様です)。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
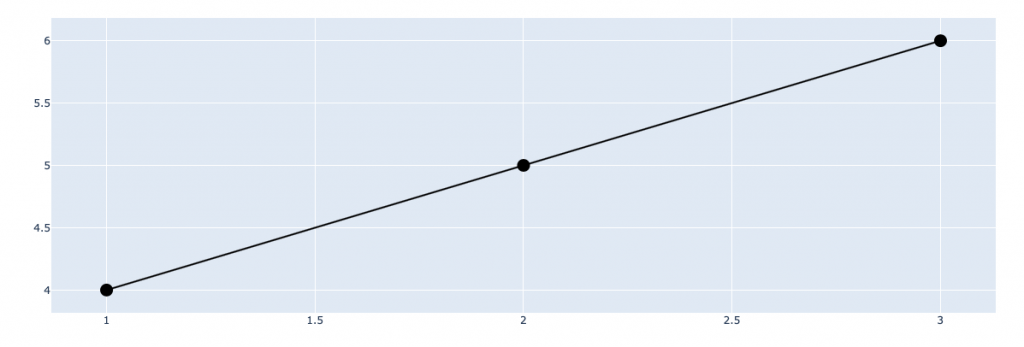
graph_trace = go.Scatter(x=[1,2,3], y=[4,5,6], mode="lines+markers", #"lines", "lines+markers", "markers" name="Line Plot", marker={ "size":15, "color":"black" }, line={ "color":"black" } ) fig = go.Figure(data = graph_trace) fig.show() |

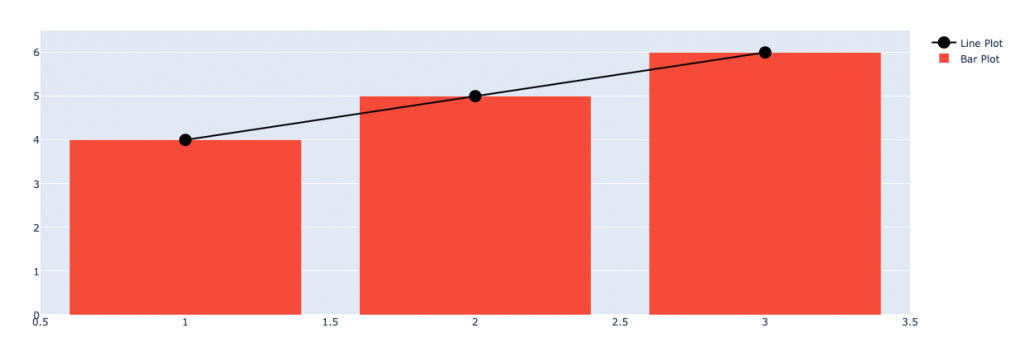
次に、このグラフにadd_traceして棒グラフを追加してみましょう。
add_graphを作成して、figureにadd_traceします。
簡単に棒グラフを追加できました!
|
1 2 |
add_graph = go.Bar(x=[1,2,3], y=[4,5,6], name='Bar Plot') fig.add_trace(add_graph) |

レイアウトの追加 update_layout
ではグラフ同様にレイアウトも追加しましょう!
このようなグラフがあります(先と同様)。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
graph_trace = go.Scatter(x=[1,2,3], y=[4,5,6], mode="lines+markers", #"lines", "lines+markers", "markers" name="Line Plot", marker={ "size":15, "color":"black" }, line={ "color":"black" } ) fig = go.Figure(data = graph_trace) fig.show() |

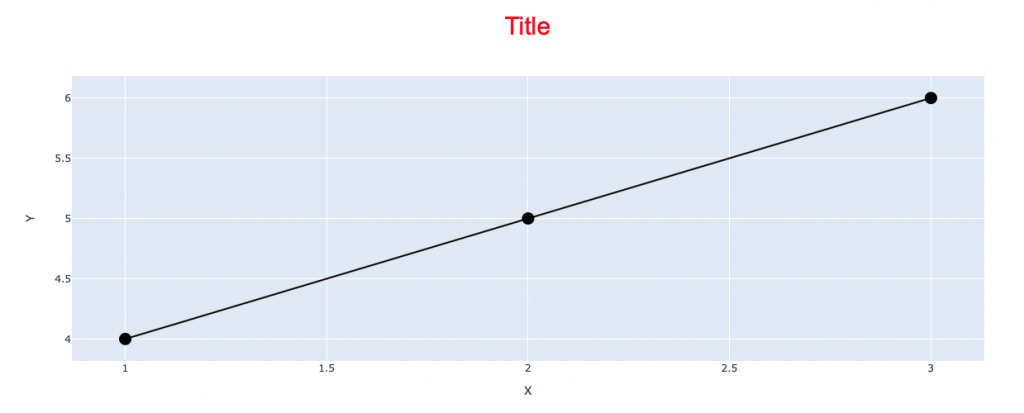
ここにタイトルや軸の設定を加えていきます!
レイアウトの更新はupdate_layoutで可能です。
グラフと違ってaddではなくupdateなのに注意してください!
|
1 2 3 4 5 6 7 8 9 |
fig.update_layout( title_text='Title', title_x=0.5, xaxis_title_text='X', yaxis_title_text='Y', title_font_size=30, title_font_family='Arial', title_font_color='red' ) |

これでタイトルや軸などの設定を追加することができました!
-

-
データサイエンティスト経験3年の僕がフリーランスとして独立するまでの体験談
こんにちわ、サトシです。 今回は、企業でデータサイエンティストとして働いていた僕が、フリーランスとしてどのような手順で独立していったかについて書いていきたいと思います。 僕はSIer SE→博士過程→ ...
最後に
このようにplotlyではfigure, trace, layoutを使ってインタラクティブなグラフを描くことができます!
ただ、plotly expressという上位互換ライブラリがあるので、そちらでの描画もおすすめです。
また、もっとちゃんと勉強したい方はUdemyにも講座がありますので、よければ見てみてください!



